Programmeringskurs: 1.5 Funksjoner
 Grafer og diagrammer
Grafer og diagrammer
I pylab-pakken finnes også verktøyene vi trenger for å tegne grafer og diagrammer i Python.
Vi bruker plot og show fra pylab til å tegne grafer.
plot lager grafen, mens show sørger for at den blir vist på skjermen.
Når vi skal tegne grafer, trenger vi to lister, én med verdiene langs #x#-aksen og én med verdiene langs #y#-aksen, på samme måte som vi trenger en verditabell når vi tegner en funksjonsgraf for hånd.
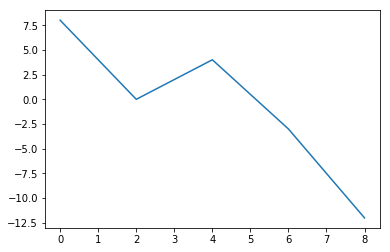
Har vi verdiene i en tabell, kan vi gjøre det slik:
#\texttt{from pylab import plot, show}#
#\texttt{x = [0, 2, 4, 6, 8]}#
#\texttt{y = [8, 0, 4, -3, -12]}#
#\texttt{plot(x, y)}#
#\texttt{show()}#
Resultatet blir
Oftest vil vi bruke linspace eller array til å lage listene vi trenger for #x#- og #y#-verdiene.
Tegn grafen til
#y=x^2-x-6#
for #x#-verdier mellom #–5# og #5#.
Løsning
Vi bruker linspace til å lage verditabell. Så lager vi grafen med plot og viser den på skjermen med show.
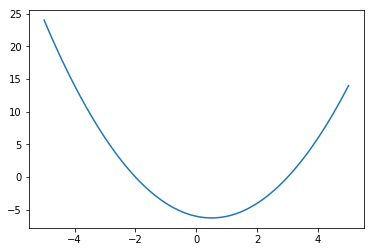
Vi ser at grafen blir litt hakkete. Det skyldes at vi bare bruker #7# verdier for #x# og #y#. Øker vi antallet til #100#, ser grafen glatt og fin ut. Forsøk selv å endre til
# \texttt{x = linspace(-5, 5, }\color{red}{\texttt{100}}\texttt{)}#
og kjør koden. Da vil resultatet bli slik:
Vi kan pynte og tilpasse grafen vi får tegnet, ved å importere og bruke funksjonene i tabellen nedenfor.
|
plot(x,y) |
Brukes for å tegne grafen, der x og y er lister med henholdsvis #x#- og #y#-verdier. |
|
show() |
Brukes for å vise grafen. Som regel siste linje i koden. |
|
title("Tekst") |
Legger til tittel på grafen. |
|
xlabel("Tekst") |
Setter navn på #x#-aksen. |
|
ylabel("Tekst") |
Setter navn på #y#-aksen. |
|
grid() |
Legger til rutenett på figuren. |
|
axhline() |
Lager en horisontal linje (for eksempel som #x#-akse). |
|
axvline() |
Lager en vertikal linje (for eksempel som #y#-akse). |
Inne i parentesene i plot, grid, axhline og axvline kan vi skrive koder for å endre blant annet farge og linjetype. Skriver vi for eksempel grid(color="grey", linestyle="--"), får vi et grått rutenett med stiplet linje.
Nedenfor ser du et eksempel hvor vi har brukt alle disse funksjonene og dessuten tegner to grafer i samme koordinatsystem. Legg merke til at vi har skrevet from pylab import *, slik at alt fra pylab er importert. Det gjør programmet litt tregt.
Nå kan du selv forsøke å endre i koden og utforske hvordan plottingen fungerer. Prøv deg frem og søk på internett for å finne flere muligheter. Det finnes mange!